منبع در محیط Editor
منبع در محیط Editor
برای ساختن محتوا و وب سایت بهتر و حرفه ای تر بهتر است دانش Html داشته باشید.
- جهت دریافت فایل آموزشی جامع Html اینجا کلیک کنید .
- جهت مشاهده آموزش جامع bootstrap اینجا کلیک کنید .
همچنین در ذیل چکیده ای کاربردی از این دو مطلب برای شما قرار گرفته شده است.
در محیط Editor دکمه ای وجود دارد با نام منبع که شما می توانید از این طریق کدهای Html بخش مورد نظر خود را وارد و یا ویرایش کنید.

با کلیک بر روی دکمه منبع وارد محیط آن می شوید.

تگ های html
تگ های HTML در قالب کاراکترهای ” </>...< > ” که داخل کارکترهای باز و بسته نام عناصر و داخل تگ محتوای آن قرار می گیرد.
ساختار:
<tagname/>محتوا در این قسمت قرار می گیرد.<tagname>
1. تگ های HTML معموال به صورت جفتی مانند <p> و <p/> قرار می گیرند.
2. اولین تگ در یک جفت تگ شروع است، برچسب دوم تگ پایان است.
3. تگ پایان مانند تگ شروع بوده، اما علامت / قبل از اسم تگ وارد شده است.
4. بعضی تگ ها، تگ پایان ندارند.
در ادامه به بررسی چند نمونه از تگ های اصلی html و ساختار آن ها می پردازیم.
سربرگ ها در html
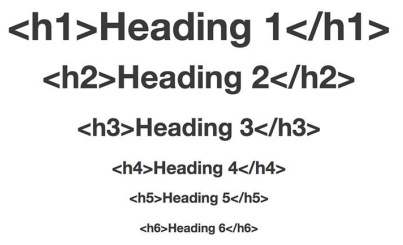
سربرگ های html با تگ های <h1> تا <h6> تعریف می شوند. از تگ <h1> برای تعریف سربرگ های بسیار مهم و برجسته و از تگ <h6> نیز برای مشخص کردن سربرگ های کم اهمیت استفاده می شود.

مثال: <h1/>سربرگ<h1> =>
سربرگ
نکته
- موتورهای جستجو در واقع از سربرگ ها، برای فهرست کردن ساختار و محتوای وب سایت شما، استفاده می کنند. کاربران نیز از سربرگ های وب سایت ها، برای رسیدن به مطالب مورد نظر خود استفاده می کنند، پس این خیلی مهم است که چگونه از سربرگ ها برای اعلام محتوای بخش های مختلف وب سایت خود استفاده کنید.
پاراگراف های HTML
پاراگراف های html با تگ <p> تعریف می شوند.
مثال: <p/>پاراگراف<p> => پاراگراف
لینک های HTML
لینک های html با تگ <a> تعریف می شوند.
مثال: <a/>لینک<a href="https://www.google.com> => لینک
صفت href آدرسی که با آن لینک می شود را مشخص می کند. صفات برای ارائه اطلاعات اضافی در مورد عناصر HTML استفاده می شود. با قرار دادن ویژگی "target="_blank در این تگ می توان تعیین کرد با کلیک بر روی لینک، آدرس داده شده در صفحه ی جدیدی باز شود.
تصاویر HTML
تصاویر HTML با تگ <img> تعریف می شوند. منبع فایل ( src )، متن جایگزین ( alt )
مثال: <"img src="https://file1.lanmis.com.png" alt="Html Source"> => 

<img> تگ بسته ندارد.
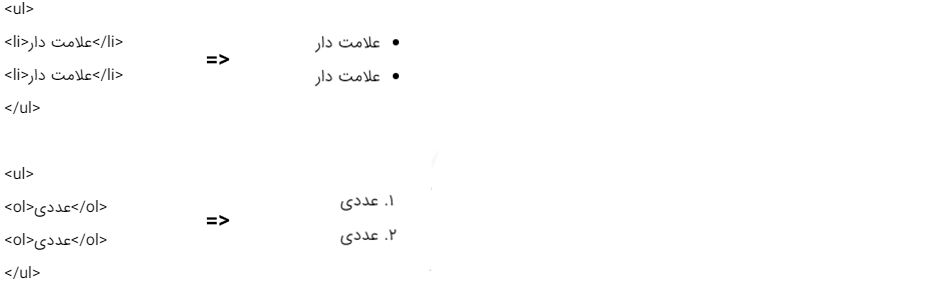
لیست های HTML
لیست های html با تگ <ul> (لیست های نامرتب/لیست عالمتدار) و تگ <ol> (لیست های نامرتب/لیست شماره گذاری شده) و داخل آن ها آیتم های لیست با تگ <li> تعریف می شوند.
مثال:

صفات style در html
از این صفت در html در واقع به منظور تغییر دادن و ایجاد جلوه های خاص در ظاهر عناصر html به کار می رود.
صفات (Attributes)، مهمترین و اصلی ترین بخش های هر عنصر html است. و تصور یک سایت کارآمد بدون استفاده از صفات به هر شکلی، تقریبا غیر ممکن است.
مثال: <p/>محل جایگذاری محتوا <" ; p style=" color : red> => محل جایگذاری محتوا
به دلایلی از جمله افزایش خوانایی مقادیر صفات عناصر html را بین دابل کوتیشن ( "..." ) قرار دهید.
حالت غیر استاندارد => <a href=https://www.lanmis.com>
حالت استاندارد => <"a href="https://www.lanmis.com>
رنگ پس زمینه : خصوصیت background-color رنگ پس زمینه را برای یک عنصر HTML تعریف می کند.
رنگ متن : صفت color یک رنگ متن را برای متن عناصر html تعریف می کند.
فونت ها : ویژگی font-family فونت متن عناصر html را تعریف می کند.
اندازه متن : ویژگی font-size اندازه ی فونت متن عناصر html را توصیف می کند.
محتوای افقی در html
از تگ <hr> ، برای شکستن محتوا، انتقال به خط بعدی و بیشتر برای نمایش افقی محتوا استفاده می شود.
تگ <hr>، در واقع برای جدا کردن بخش های مختلف یک محتوا استفاده می شود.
مثال:
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
This is heading 1
This is some text.
This is heading 2
This is some other text.
This is heading 2
This is some other text.
شکستن خطوط در html
تگ <br> در html برای شکستن خطوط و یا انتقال به خط بعدی استفاده می شود.
مثال: <p/>این یک <br>پاراگراف <br>است.<p> =>
این یک
پاراگراف
است.
Bootstrap
به سادگی شما با فراگیری بوت استرپ می توانید سایت هایی ریسپانسیو یا واکنشگرا که در دیوایس های مختلف مانند گوشی های هوشمند، تبلت ها و صفحات کامپیوتری ظاهرهای مختلفی داشته باشد را طراحی کنید. ظاهرهای ساده ای میتوانید با bootstrap پیاده سازی کنید و بیس کار را به سادگی اجرایی کنید و با خلاقیت خود طرح و نقش حرفه ای به طرح ببخشید.
تقسیم بندی در bootstrap
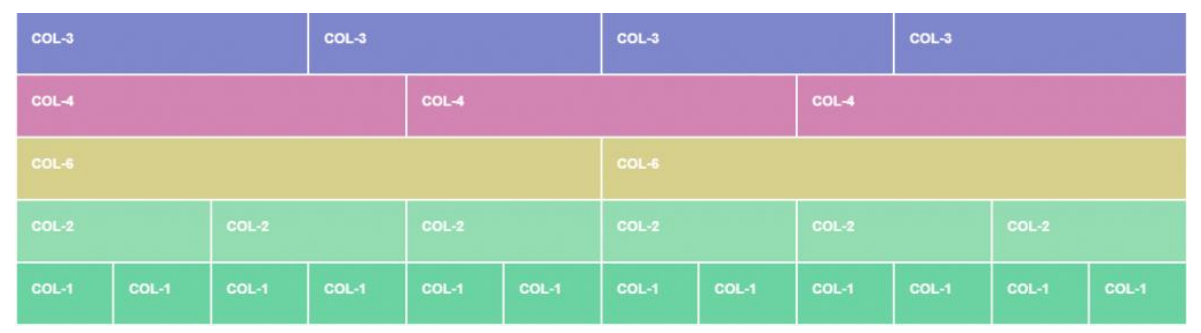
سیستم تقسیم بندی بوت استرپ 4 با استفاده از باکس هایی کاملا واکنشگرا طراحی شده است و به شما اجازه می دهد تا 12 ستون در سراسر صفحه داشته باشید.
اگر نمیخواهید 12 ستون را باهم استفاده کنید می توانید از تقسیم بندی های گوناگون دیگری نیز استفاده کنید.
برای مثال به جای 12 ستون کوچک شما می توانید 4 ستون بزرگتر در نظر بگیرید که در ادامه به طراحی آنها خواهیم پرداخت.
همانطور که اشاره داشتیم سیستم تقسیم بندی بوت استرپ کاملا واکنشگرا است و نسبت به نمایشگرهای مختلف با حالت های مختلف به نمایش در خواهد آمد.
این نکته ی بسیار مهم را در نظر داشته باشید که باید مجموع ستون های شما 12 و یا کمتر باشد ، حتما نیاز نیست که 12 قسمت را پر کنید.
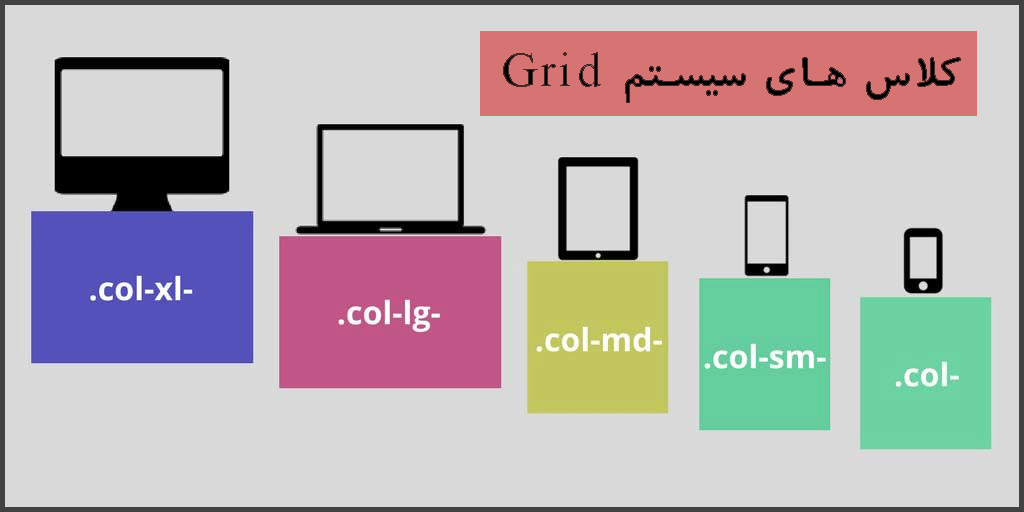
کلاس های Gride
سیستم تقسیم بندی در 4 Bootstrap ، دارای پنج کلاس است:
- *-col. (برای دستگاه های با صفحه نمایش کوچک مثل تلفن ها – با عرض کمتر از px576)
- *-col-sm. (برای دستگاههای با صفحه نمایش کوچک مثل تبلت ها – با عرض برابر یا بزرگتر از px576)
- *-col-md. (برای دستگاههای با صفحه نمایش متوسط مثل لپ تاپ های کوچک – با عرض برابر یا بزرگتر از px768)
- *-col-lg. (برای دستگاههایی با صفحه نمایش بزرگ مثل لپ تاپ ها و دسکتاپ ها – با عرض برابر یا بزرگتر از px992)
- *-col-xl. (برای دستگاههایی با صفحه نمایش بزرگ مثل مانیتورهای سایز بزرگ – با عرض برابر یا بزرگتر از px1200)

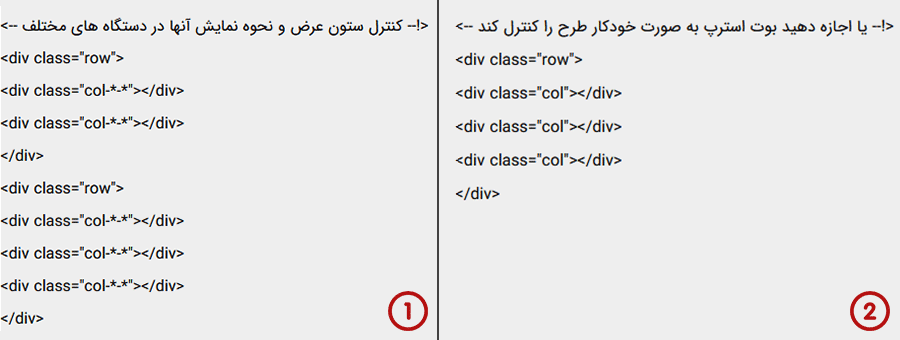
ساختار پایه ی تقسیم بندی bootstrap :
کدهای زیر ساختار پایه برای تقسیم بندی بوت استرپ است :

در مثال اول برای ایجاد ردیف از (کلاس row) استفاده کردیم . سپس، تعداد دلخواه ستون را اضافه کنید (برچسب ها با کلاس های مناسب
* – *–col.). اولین ستاره (*) نشان دهنده واکنشگرایی دستگاه های مختلف مانند : sm، md، lg یا xl است، در حالی که ستاره دوم نشان دهنده یک عدد است، که باید برای هر ردیف به مجموع عدد 12 و یا کمتر از ان برسد.
می توانید تقسیم بندی صفحه را به عهده بوت استرپ بگذارید؛ بوت استرپ بر اساس تعداد < div class="col"> که استفاده می کنید تقسیم بندی را انجام میدهد. مثلا اگر دو <div> باشد عرض 50٪ به هر ستون. اگر سه <div> باشد عرض 33.33٪ به هر ستون. اگر چهار <div> باشد عرض 25٪ به هر ستون و غیره .

سیستم تقسیم بندی در Bootstrap